As a web designer who works with CSS3, you will often play with CSS3 color gradients. Since the main browsers are now supporting CSS3 gradients, by using CSS3 gradients, you could make your website even more appealing and faster. But creating cross-platform, uniform gradients in CSS from the scratch is really a hassle for many people. Now with the following 5 CSS gradient generators, you will be able to easily generate the gradients and all you have to do is copy the code to your CSS and it will work with most browsers.
1Ultimate CSS Gradient Generator

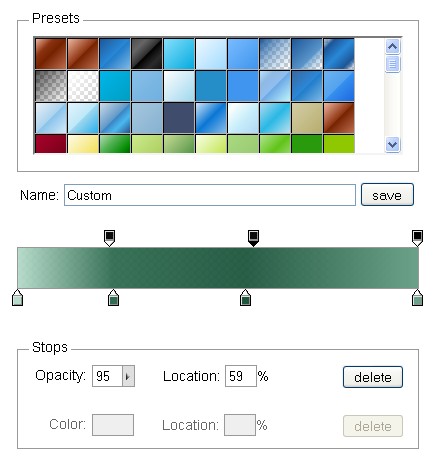
This super intuitive and easy-to-use tool from colorzilla.com allows you to easily generate gradients of any kind. It uses a Photoshop-like interface that most designers are familiar with. You can either create a gradient yourself or select a preset gradient and modify it to your liking. Main options include: adding multiple opacity stops and color stops, adjusting its positions, various gradient orientation selection, size, color format, IE 9 support etc. Also, its HUe/Saturation modification feature allows you to test all colors in the gradients easily while maintaining the structure of the gradient you set.
2 Cross Browser Gradient Generator

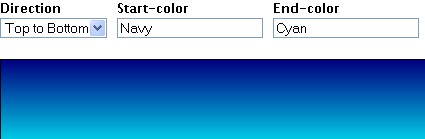
This Gradient Generator from korrelboom.com lets you generate cross-browser compatible gradients. Simply enter color names, hex values or RGB values for the start and end color and then choose a direction to generate. You can view your generated gradients history below. Other options include inverting direction, generating randomly.Gradients are implemented using Base64 encoded SVG for Opera, -moz-linear-gradient for Firefox, -webkit-gradient for Chrome & Safari and filters for Internet Explorer.
3 Gradcolor

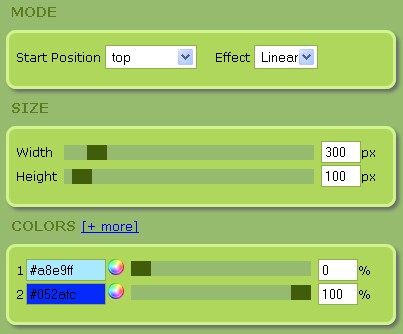
Gradcolor allows you to generate both CSS gradient and image gradient. Simply get started by specifying mode and then width, start color, end color. The generated gradient will be updated live below the tool. The image gradient generator works similarly and you get a gradient in PNG format. After generating, you can save the code it provides below in a new document as HTML format. You will see the gradient image when opening it.
4CSS3 Gradient Generator

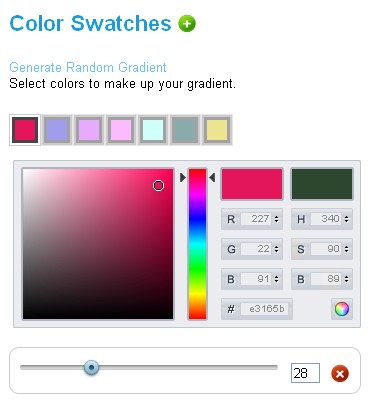
This tool from glrzad.com allows you to generate CSS3 gradients easily. You can add stops by clicking on the green plus sign beside the color swatches and the position the stops with the slide below the color picker. Besides, it allows you to specify gradient direction with a lot of flexibilities. Other options include color formats, random generating etc.
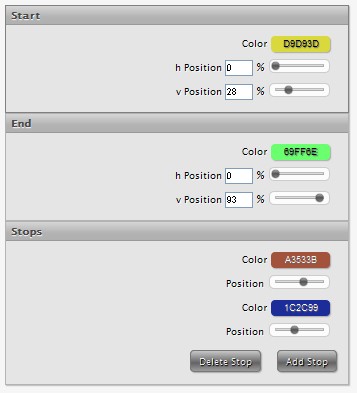
5 Linear Gradients

Linear Gradients from westciv.com allows you to generate both linear and radial gradients with multiple stops. Options include horizontal position, vertical position of start color and end color, adding or deleting stops. After generating, you can get the code for both webkit and Mozilla browsers.